
Images in content editor (WYSIWYG)
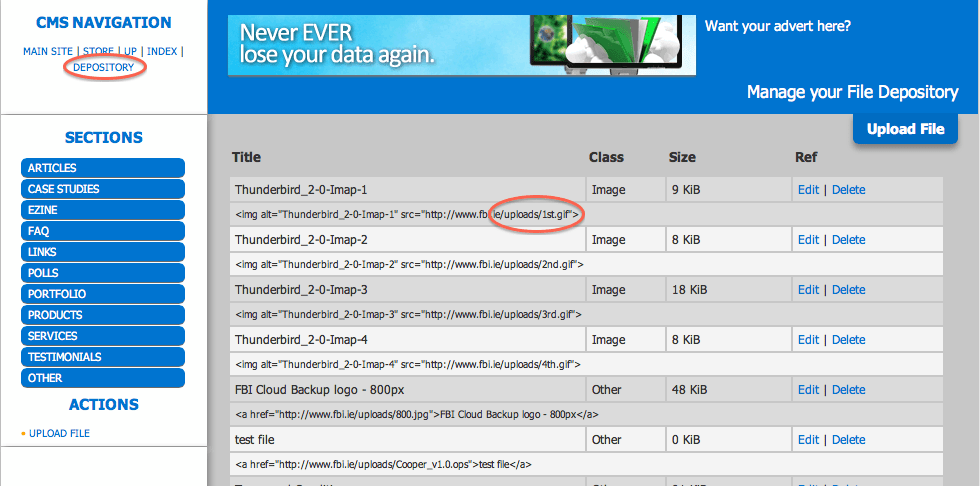
Best way to approach managing images while editing text in our CMS is storing the images in the File Depository located in the top left corner of the CMS.

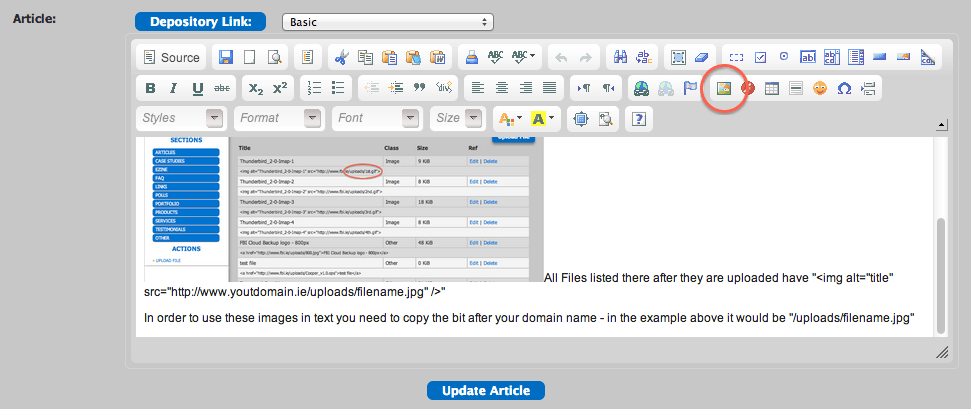
All Files listed there after they are uploaded have "<img alt="title" src="http://www.youtdomain.ie/uploads/filename.jpg" />"
In order to use these images in text you need to copy the bit after your domain name - in the example above it would be "/uploads/filename.jpg"
Select a place in the text where you want image to appear and then click Image button

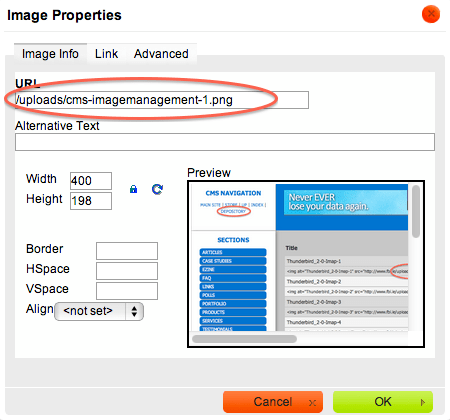
In the window that opens paste the link to the image in the URL field. Remember - it is better to use the /uploads/filename code only for the purpose of your website, but if you wish to share this image to other people via facebook, skype or e-mail you need to give them whole URL in http://www.yourdomain.ie/uploads/filename. Your website knows it's domain name while your friends skype or email client will not be able to guess that and it needs exact full address of the file. If you are composing email ezine you should always use absolute links containing full path (http://...).

This window can be summoned also bye double clicking the image in content editor. WHen editing you still have all the options you had when adding image. Alternative text should be provided wherever possible - not only it is good practice for people with difficulties browsing web but also gives you SEO benefit. You can align image, make it a link or edit advanced settings of image placement - even writing classes used in your website stylesheet - for this though you should consult Us about available options. As a standard we use imgl and imgr classes for aligning images to the left or right but it also makes the image "flow" so it is surrounded with text and it adds padding where it is necessary so the text is not so close to the image.
Dedicated image pages

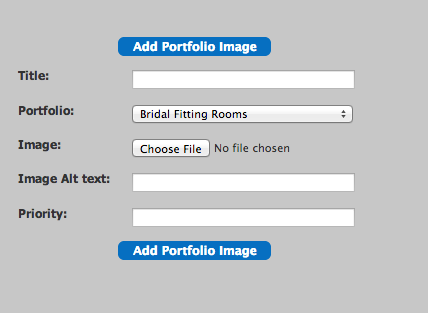
Adding images as part of a text is one option - you can also upload images to dedicated gallery/portfolio modules, as category/product images. In this option you simply select image file from your hard drive and upload when creating/editing entry. This organised way of storing images is usually better but requires dedicated gallery module to be present and displayed on site.
Images as part of General content
Another approach to images our CMS allows is uploading images as part of General Content. When you have a page (Home page, About Us etc.) where you usually put block of text with images you can also do it by dividing it into portions. If you create few entries in Generl content assigned to one page these will be displayed according to priority you set them. Each of these can have one image uploaded as well. If you upload one image in each and mix the alignment once to left and another to right it will make the boring block of text interesting and increase the ease of editing compared to editing the images within the WYSIWYG editor.
A great program we advise our clients to use for simple changing format, resizing and basic editing is Irfan View (click to download)


